
Dobrodošli u fascinantan svijet boja za web stranice i boja za dizajne! U ovoj objavi i vodiču o teoriji boja, saznati ćete tajne koje će Vašu web stranicu transformirati iz obične u remek-djelo dizajna te naučiti kako ih mudro koristiti da bi svojoj web stranici udahnete život i karakter.
Boje su dio temelja svake uspješne web stranice. Stvaraju vizualnu komunikaciju koja privlači, angažira, pojačava emocije i ostavlja snažan dojam na posjetitelje.
Bez obzira tražite li boje za svoj obrt, tvrtku ili samo želite saznati kako najbolje koristiti boje na web stranici općenito, ovdje ćete pronaći sve odgovore.
Zaronit ćemo u osnovna svojstva boja, istražiti kako miješati primarne, sekundarne i tercijarne boje te otkriti tajne toplih vs. hladnih nijansi. Osim toga, saznat ćete kako koristiti neutralne boje za postizanje ravnoteže i harmonije u paleti boja web dizajna.
Ova objava također će vas provesti kroz dodatno vs. oduzimajuće miješanje boja, objasniti bitne vrste digitalnih boja poput RGB-a, CMYK-a i sivoplave te vas uputiti u upravljanje bojama za konzistentnost na svim uređajima. I to nije sve! Otkrit ćemo Vam i tajne PMS-a i sustava spot boja za tisak.
Pripremite se za putovanje kroz čaroban svijet boja, gdje se teorija spaja s praksom, a Vaša web stranica postaje pravo remek-djelo vizualnog iskustva. Krenimo!
Zaronimo dublje u osnovna svojstva o bojama za web stranice. Kako nijansa, zasićenje i vrijednost igraju ključnu ulogu u stvaranju vizualne privlačnosti?
Razumijevanje osnovnih svojstava boja pomoći će Vam precizno stvoriti dojam koji želite ostaviti na svoje posjetitelje.

Nijansa je glavno svojstvo boje. Zamislite to kao znanstveni izraz za boju, npr. crvena, žuta, zelena, ljubičasta. Ako ste ikada koristili Hue & Saturation efekt u Photoshopu i pomaknuli klizač Hue lijevo ili desno, promijenili ste sve nijanse na slici

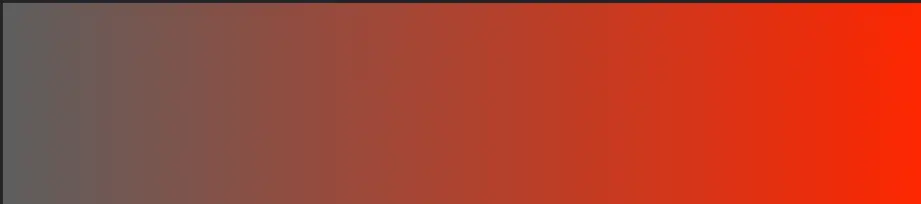
Zasićenje označava intenzitet boje, od blijedih do jarkih tonova. Ovisno o vrsti informacija koju prenosite ili emociji koju želite izazvati, pravilno doziranje zasićenja ključno je za postizanje željenog dojma. Ako je boja vrlo zasićena, web stranica će izgledat živahno i čisto. Kako se zasićenost smanjuje, boja gubi taj intenzitet te prigušuje boju sve dok ne postane siva.

Vrijednost boje odnosi se na svjetlinu ili tamninu boje. Pravilno upravljanje vrijednostima pomaže stvoriti kontrast i dubinu na Vašoj web stranici. Vrijednost je koliko se boja čini osvijetljenom. Što je vrijednost veća, boja je svjetlija, sve do bijele. I obrnuto za niže vrijednosti. Međutim, promjena vrijednosti ne utječe na zasićenost ili nijansu boje.

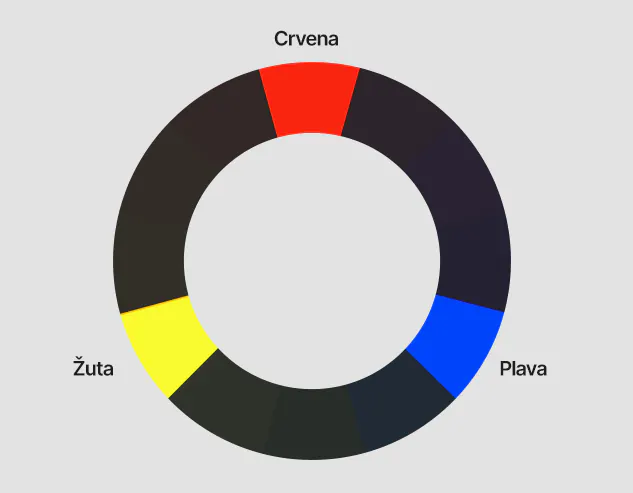
Tradicionalno, crvena, žuta i plava se smatraju primarnim bojama. Mogu se miješati kako bi stvorile sekundarne boje, ali miješanjem bilo kojih boja, primarne boje se ne mogu ponovno dobiti.

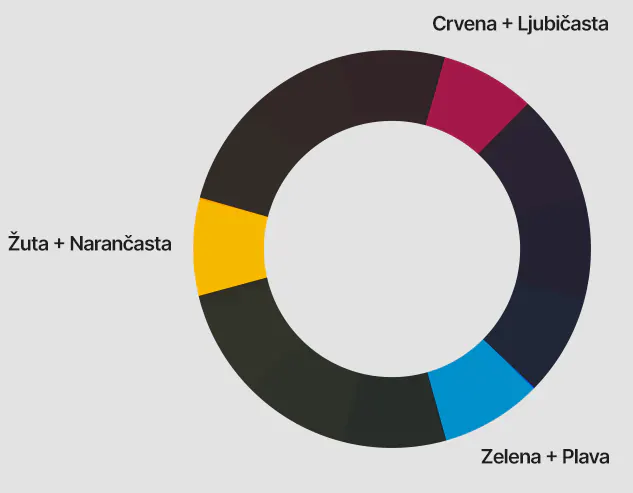
Narančasta, zelena i ljubičasta smatraju se sekundarnim bojama. Stvaraju se su miješanjem primarnih boja— crvene, žute i plave— i prikladno su postavljene između primarnih boja.

Tercijarne boje nastaju miješanjem primarne i sekundarne boje ili dvije sekundarne boje. Boje kao što su neven (žuto-narančasta), plavozelena (plavo-zelena) i magenta (crveno-ljubičasta) primjeri su tercijarnih boja. I primijetit ćete da su sve tercijarne boje smještene između sekundarnih.
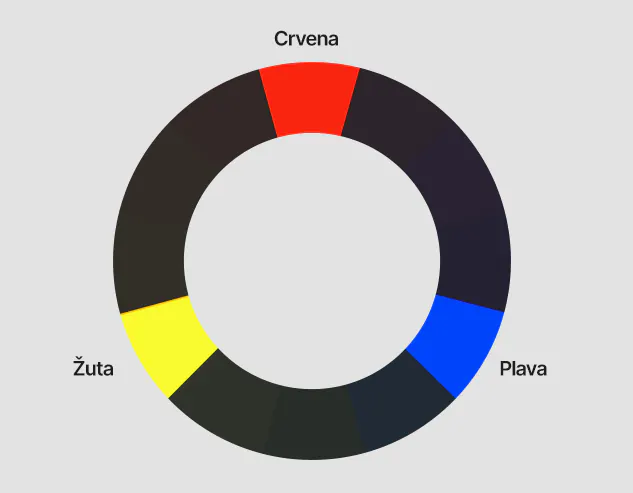
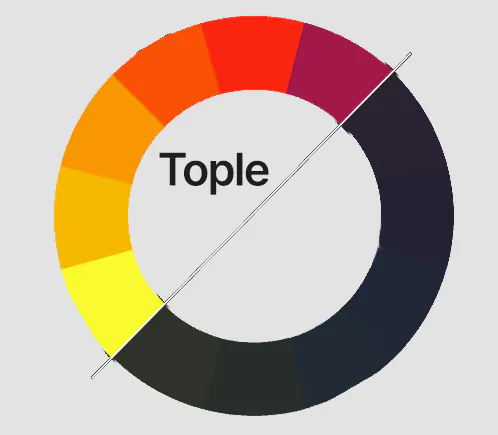
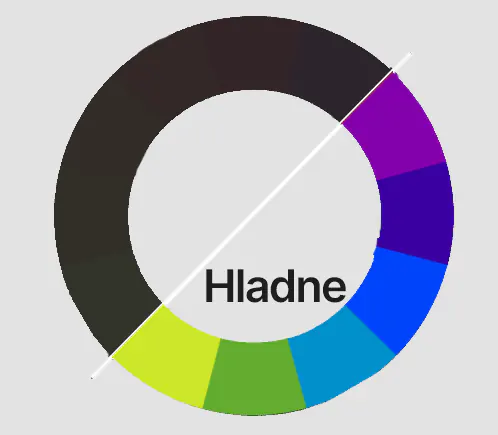
Ako nacrtate ravnu crtu kroz kotačić boja, možete je podijeliti na dvije temperature boje: toplu i hladnu.
Toplina donosi energiju, dok hladnoća pruža smirenost. Kombiniranjem toplih i hladnih boja, možete privuću pažnju posjetitelja na web stranici, ali istovremeno stvoriti i eleganciju.

Topli tonovi poput crvene, narandžaste i žute unose dinamiku i strast u Vašu web stranicu. Crvena simbolizira energiju i strast, narančasta donosi toplinu, dok žuta pruža svjetlost i radost. Strana s crvenom, narančastom i žutom su tople boje. Budući da smo programirani da vidimo toplije boje u spektru, one se više ističu.

Hladne boje poput plave, zelene i ljubičaste pružaju osjećaj smirenosti i profinjenosti. Plava simbolizira povjerenje, zelena predstavlja svježinu, dok ljubičasta donosi eleganciju. Ove boje su idealne za stvaranje pozadina ili naglašavanje suptilnih detalja.
Sada kada znate dinamiku toplih i hladnih boja, vrijeme je da ih pametno kombinirate za savršenu ravnotežu na web stranici. Evo nekoliko korisnih savjeta:
Neutralne boje poput bijele, sive, i bež ne moraju biti dosadne. Upravo suprotno, pravilno korištenje ovih tonova unosi eleganciju i jednostavnost u Vašu web stranicu. Bijela simbolizira čistoću i prostranost, siva donosi ozbiljnost, dok bež pruža toplinu. Povezivanje ovih tonova stvara neutralnu paletu koja je suptilna, ali atraktivna.

Additivna tehnika boja koristi svjetlo za miješanje boja. Što se više boja doda u "smjesu", boja postaje svjetlija dok na kraju ne postane bijela. Većina naših zaslona koristi RGB i dodatnu boju za proizvodnju niza boja koje vidimo.
Ovaj se učinak može reproducirati korištenjem načina stapanja Screen ili Add u Vašem omiljenom softveru za obradu grafika ili fotografija.
Subtraktivna boja je tehnika miješanja boja koja se nalazi u bojama, tintama i tisku (CMYK). Zamislite to kao suprotnost aditivnoj boji. Kada se boje pomiješaju – ili ispisuju jedna preko druge – vidljive valne duljine se oduzimaju i potamnjuju.
Pomiješajte dovoljno boja i sve vidljive boje će se izgubiti, a vama će ostati crna.
Ovaj učinak miješanja može se oponašati digitalno korištenjem Multiply načina miješanja u vašem softveru po izboru.
Istražite našu uslugu izrade web stranica, kontaktirajte nas i za Vas ćemo napraviti cijelo istraživanje i web stranicu na kojoj će boje imati maksimalni utjecaj te Vam privući nove klijente.
Vrste boja su matematički prikazi boja. RGB i CMYK su najčešći modeli na koje ćete naići, ali postoje i drugi koji se temelje na vrijednostima koje biste mogli vidjeti s vremena na vrijeme. Nijanse sive su točno ono što mislite da jest - slika bez boje. A bitmapa je slična sivim tonovima, osim što koristi ograničen broj vrijednosti i nema anti-aliasing, zbog čega izgleda oštro i "nazubljeno".
RGB je model dodatne boje koji se koristi u većini zaslona u koje gledamo svaki dan. Skraćenica je za crveno, zeleno i plavo (Red, Green, Blue). RGB miješa ove tri boje koje emitira svjetlost kako bi se stvorio široki raspon boja koji je teško ispisati s pisačem.
CMYK je model subtraktivne boje koji se koristi u ispisu u četiri boje. To je skraćenica za Cyan, Magenta, Yellow i blacK koji čine četiri ploče s tintom koje se koriste za ispis. Kao što ste ranije vidjeli, teško je reproducirati živopisne boje iz RGB izvora, stoga koristite CMYK način boja s dizajnima koja namjeravate ispisati.
Skraćeno za Pantone Matching System, PMS je standardizirani prostor boja koji se koristi za reprodukciju boja na različitim medijima za ispis. Sličan je CMYK-u po tome što korištenjem nekoliko osnovnih pigmenata možete stvoriti tisuće drugih boja. Možete saznati više o tome kako PMS boje djeluju i zašto su važne ako posjetite https://pantone.com.
Spot boja je puna boja stvorena od tinte (ili mješavine tinti) koja se koristi u ofsetnom tisku. To je nešto poput suprotnosti od CMYK-a jer se radi o jednoj, čistoj tinti u boji nasuprot nekoliko boja (CMYK) otisnutih jedna preko druge kako bi se stvorila nova.
[…] Boje: Odaberite boje koje se nadopunjuju i koje su u skladu s vašim brendom. Više o bojama možete saznati u našoj objavi – https://op-development.com/boje-za-web-stranice/ […]