
Jeste li se ikad zapitali što se točno događa kad upišete adresu u preglednik i pritisnete "Enter"? Ili, još bolje, kako to da vaša omiljena online trgovina, blog ili stranica s vijestima uopće postoji na internetu? Možda mislite da je to neka vrsta digitalne magije, ali iza svega stoji – web stranica. I nisu sve web stranice samo hrpa teksta i slika. One su moćan alat, a posebno za posao.
Jeste li znali da, prema istraživanju Hosting Tribuala, čak 93% svih kupovnih odluka započinje online pretraživanjem? To znači da, ako niste online, propuštate ogromnu priliku! U ovom ćemo članku razbiti sve te "web" pojmove na proste faktore. Objasnit ćemo što je web stranica, a što web sjedište, kako se razlikuju, od čega se sastoje, i zašto su toliko važne. Bez kompliciranog tehničkog žargona – obećajem! Spremite se zaroniti u svijet weba, i to na jednostavan i razumljiv način.
Već smo u uvodu spomenuli koliko je važno biti prisutan online, a sada ćemo se pozabaviti osnovama. Ako ste ikada pretraživali internet (a tko nije?), sigurno ste se susreli s pojmovima "web stranica" i "web sjedište". Često se koriste kao sinonimi, ali postoji bitna razlika. Da bismo to shvatili, krenimo od definicija.
Što je web stranica? Web stranica (eng. web page) je, najjednostavnije rečeno, jedan dokument na internetu. To je, pojednostavljeno, odgovor na pitanje što je web stranica – ono što vidite kada u svoj preglednik... upišete određenu web adresu (URL) ili kliknete na neki link. Svaka web stranica ima svoj jedinstveni URL, poput digitalne adrese. Može sadržavati tekst, slike, videozapise, animacije...sve što vam padne na pamet! Tehnički gledano, web stranica je napisana u jeziku koji se zove HTML (o tome ćemo malo kasnije), a taj jezik "govori" pregledniku kako da prikaže sadržaj. Ključna riječ ovdje je jedan dokument.
Što je web sjedište (website)? Web sjedište (eng. website) je, s druge strane, skup povezanih web stranica. Sve te stranice nalaze se na istoj domeni (npr. mojatvrtka.hr). Zamislite web sjedište kao cijelu knjigu, a web stranice kao pojedina poglavlja ili stranice unutar te knjige. Kada posjetite neko web sjedište, obično prvo dođete na početnu stranicu (homepage), a zatim se pomoću linkova (poveznica) krećete po ostalim stranicama tog sjedišta.
Da još malo pojasnimo razliku što je web stranica, a što je web sjedište, evo nekoliko primjera:
Dakle, ključna razlika je u tome što je web stranica je jedan dokument, a web sjedište skup povezanih dokumenata (web stranica). Svaki put kada ukucate neki pojam u google, vi zapravo pretražujete web stranice i dobivate rezultate pretrage u obliku linkova do raznih web stranica unutar web sjedišta. Sada kada smo ovo razjasnili, možemo krenuti dalje i vidjeti od čega se točno sastoji jedna web stranica.
Sad kad znamo odgovor na pitanje što je web stranica – u biti jedan digitalni dokument, vrijeme je da vidimo kakvih sve vrsta tih dokumenata ima. Nisu sve web stranice iste! U osnovi, možemo ih podijeliti u dvije glavne kategorije: statičke i dinamičke. Zvuči komplicirano? Ma nije, evo o čemu se radi:

Statičke web stranice su one najjednostavnije. Zamislite ih kao digitalni letak ili brošuru. Sadržaj na njima je, pa, statičan. To znači da se ne mijenja često, i da je isti za sve posjetitelje. One se uglavnom sastoje od teksta, slika i možda ponekog jednostavnog videa.
Primjer: Web stranica lokalnog frizerskog salona koja prikazuje radno vrijeme, adresu, cjenik i nekoliko fotografija salona. Ta se informacija ne mijenja svaki dan, zar ne?
Kako funkcioniraju? Kada posjetite statičku web stranicu, vaš preglednik jednostavno "preuzme" taj dokument (HTML datoteku) sa servera i prikaže ga. Nema tu neke velike interakcije.
Prednosti:
Nedostaci:
Dinamičke web stranice su, s druge strane, puno "življe". Njihov sadržaj se može mijenjati ovisno o raznim faktorima: tko ste, što ste radili prije, koje je doba dana, itd. One omogućuju interakciju s posjetiteljima.
Primjeri:
Kako funkcioniraju? Dinamičke stranice su malo složenije. Kada ih posjetite, vaš preglednik komunicira sa serverom, koji "generira" stranicu u stvarnom vremenu, ovisno o vašem zahtjevu. To se obično radi pomoću programskih jezika kao što su PHP, Python, JavaScript, itd.
Prednosti:
Nedostaci:
Dakle, da rezimiramo: statičke stranice su kao letak, a dinamičke stranice su kao interaktivna aplikacija. Koja vrsta je bolja? Ovisi o tome što vam treba! Za jednostavnu prezentaciju informacija, statička stranica je sasvim dovoljna. Ali ako želite web shop, društvenu mrežu ili nešto slično, trebat će vam dinamička stranica.
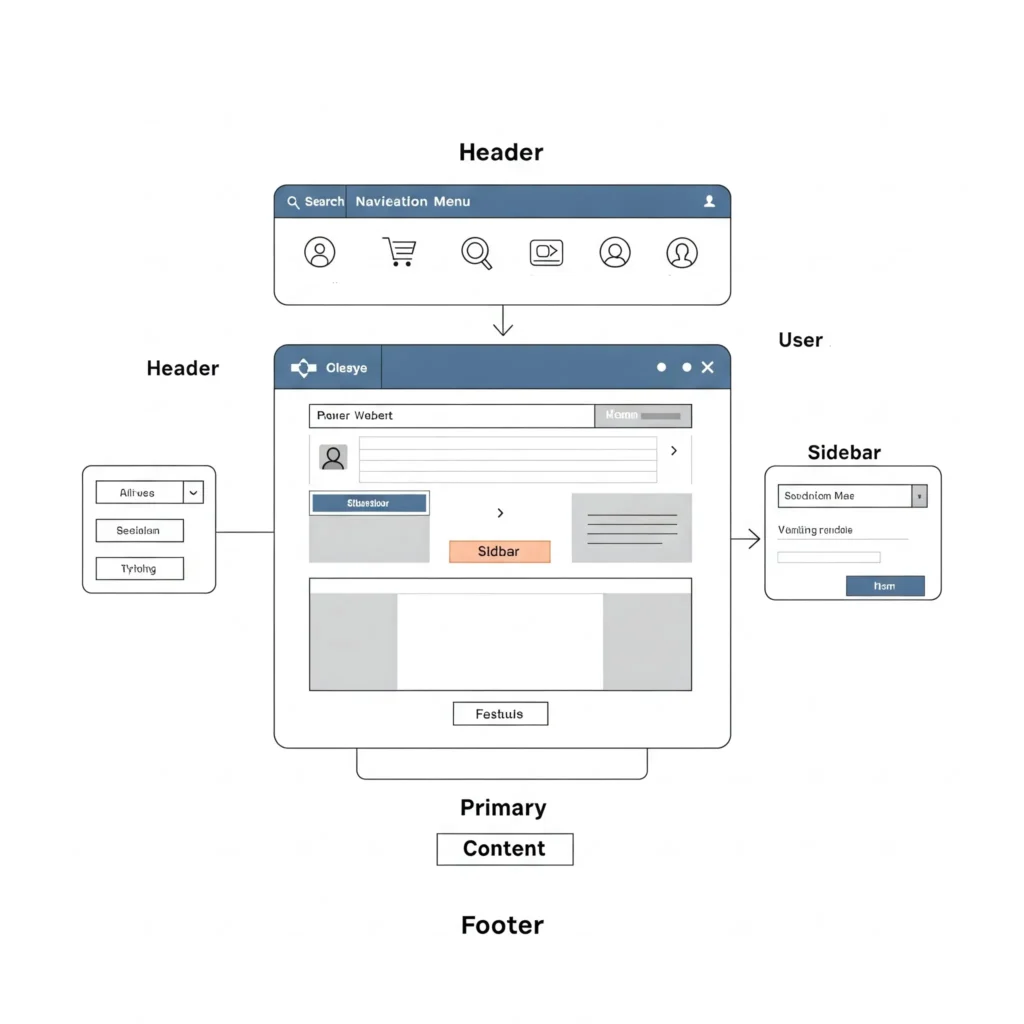
Bez obzira je li statička ili dinamička, i bez obzira na odgovor na pitanje što je web stranica, svaka ima neku osnovnu strukturu. Možemo je zamisliti kao kostur koji drži sve na okupu. Iako se dizajn i raspored elemenata mogu razlikovati, većina web stranica ima sljedeće ključne dijelove:

Zaglavlje je ono što prvo vidite kad dođete na neku web stranicu. To je vodoravni dio na samom vrhu, koji se obično proteže cijelom širinom stranice. Zamislite ga kao zaglavlje pisma ili posjetnice.
Što se obično nalazi u zaglavlju?
Zaglavlje je jako važno jer daje prvi dojam i pomaže posjetiteljima da se snađu na stranici.
Navigacija je, kao što i samo ime kaže, sustav koji vam omogućuje da se krećete po web stranici. Zamislite je kao kartu ili putokaz. Bez dobre navigacije, posjetitelji bi se mogli izgubiti i brzo otići s vaše stranice.
Gdje se nalazi navigacija?
Vrste navigacije:
Ovo je posebno važno u današnje vrijeme, kad ljudi sve više surfaju s mobitela. Responzivna navigacija znači da se izbornik prilagođava veličini ekrana. Na velikom ekranu (računalo) vidjet ćete cijeli izbornik, a na malom ekranu (mobitel) izbornik će se vjerojatno pretvoriti u "hamburger" ikonu (tri vodoravne crte). Kad kliknete na tu ikonu, izbornik se otvori. To je zato da bi navigacija bila pregledna i jednostavna za korištenje i na mobitelima.
Bočne kolone su okomiti dijelovi koji se nalaze s lijeve ili desne strane glavnog sadržaja (ili s obje strane). Danas se rjeđe koriste, pogotovo na mobilnim prikazima, ali još uvijek mogu biti korisne.
Što se može nalaziti u bočnim kolonama?
Ovo je srce svake web stranice! To je ono zbog čega su ljudi uopće došli na vašu stranicu. Primarni sadržaj se obično nalazi u središnjem dijelu stranice, između bočnih kolona (ako postoje) ili ispod zaglavlja.
Što čini primarni sadržaj?
Primarni sadržaj treba biti dobro organiziran, jasan, zanimljiv i relevantan za vašu publiku.
Podnožje je vodoravni dio na samom dnu web stranice. Često se zanemaruje, ali može biti vrlo koristan.
Što se obično nalazi u podnožju?
Podnožje je kao zadnji pozdrav – prilika da posjetiteljima ostavite dobar dojam i pružite im korisne informacije.
Eto, to su glavni dijelovi svake web stranice. Naravno, nisu sve web stranice iste, i neki od ovih elemenata mogu biti manje ili više istaknuti, ili čak izostavljeni. Ali ovo je osnova koju bi trebali znati!
Ranije smo odgovorili na pitanje što je web stranica, a sada ćemo spomenuti da su one napisane u jeziku koji se zove HTML. Ali što je to točno HTML i zašto je važan?
HTML je kratica za HyperText Markup Language. U prijevodu, to bi bilo nešto kao "jezik za označavanje hiperteksta". Ne zvuči baš jednostavno, ali zapravo nije tako strašno.
Što to znači?
Zamislite HTML kao kostur web stranice. On govori pregledniku (Chrome, Firefox, itd.) gdje treba staviti naslov, gdje odlomak teksta, gdje sliku, itd.
Kako izgleda HTML kod?
Ne brinite, nećemo ulaziti u previše detalja, ali evo primjera kako biste dobili ideju:
<h1>Ovo je naslov</h1>
<p>Ovo je odlomak teksta.</p>
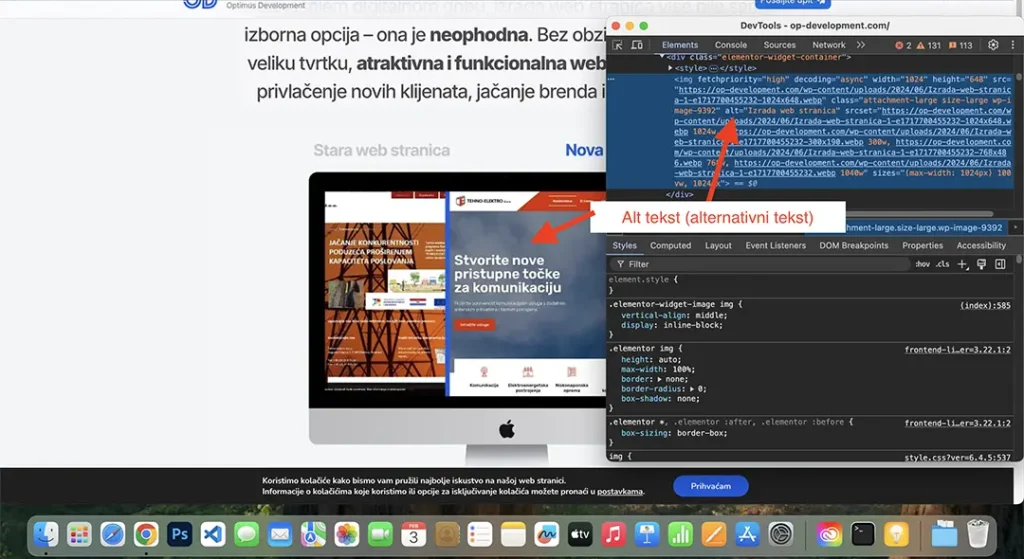
<img src="slika.jpg" alt="Opis slike">content_copydownloadUse code with caution.Html
Ovaj kod bi u pregledniku izgledao ovako:
Ovo je odlomak teksta.

Kao što vidite u gornjem primjeru, HTML kod se sastoji od oznaka (eng. tags). Oznake su riječi ili slova unutar šiljastih zagrada (< i >). One "govore" pregledniku što koji dio teksta predstavlja.
Neke osnovne HTML oznake:
Postoji puno HTML oznaka, ali ovo su neke od najosnovnijih. Svaka oznaka ima početni i završni dio. Završni dio ima kosu crtu (/) ispred naziva oznake. Npr., <p>Ovo je odlomak teksta.</p>.
HTML je jezik koji definira strukturu web stranica.
Što je web stranica bez web preglednika? Vjerojatno ste već upoznati s njima, koristite ih svakodnevno!
Što su web preglednici?
Web preglednici (eng. web browsers) su programi (aplikacije) koje koristite za pregledavanje web stranica. Oni "čitaju" HTML kod i prikazuju ga u obliku koji vidite – s tekstom, slikama, linkovima, itd.
Najpopularniji web preglednici:
Svaki preglednik može malo drugačije prikazati istu web stranicu, ali u osnovi svi rade istu stvar – pretvaraju HTML kod u vizualni prikaz.
Kako funkcioniraju?
Ukratko:
To se sve događa u djeliću sekunde!
Dakle, da rezimiramo: HTML je jezik kojim su web stranice napisane, a web preglednici su programi koji nam omogućuju da te stranice vidimo i koristimo.
U današnjem digitalnom dobu, imati web stranicu nije samo "lijepo", nego je često nužno. Bez obzira jeste li vlasnik male tvrtke, freelancer, umjetnik ili vodite veliku korporaciju, web stranica vam može donijeti brojne prednosti.
Zamislite što je web stranica kao svoju digitalnu poslovnicu koja je uvijek otvorena. Vaši potencijalni kupci ili klijenti mogu pronaći informacije o vama, vašim proizvodima ili uslugama u bilo koje doba dana ili noći, bez obzira na to gdje se nalaze. Ne morate biti fizički prisutni da biste odgovorili na njihova pitanja ili im pokazali što nudite. Vaša web stranica radi za vas i dok spavate!
Internet nema granica. S web stranicom, vaš posao može biti vidljiv ljudima diljem svijeta. Možda ćete privući kupce iz susjednog grada, druge države, ili čak s drugog kontinenta. To vam otvara ogromne mogućnosti za rast i širenje poslovanja.
Web stranica nije samo mjesto za prikazivanje informacija. Ona je i dvostrani komunikacijski kanal. Putem kontakt forme, emaila, chata uživo ili komentara na blogu, možete komunicirati sa svojim posjetiteljima, odgovarati na njihova pitanja, prikupljati povratne informacije i graditi odnos s njima. To je ključno za izgradnju povjerenja i lojalnosti kupaca.
U usporedbi s tradicionalnim oblicima oglašavanja (kao što su TV, radio ili tiskani oglasi), web stranica je izuzetno povoljan način promocije. Naravno, izrada web stranice košta, ali jednom kad je imate, troškovi održavanja su relativno niski. Osim toga, možete koristiti razne besplatne alate za promociju svoje web stranice, kao što su društvene mreže i optimizacija za tražilice (SEO).
Ukratko: Web stranica je vaš digitalni izlog, vaša posjetnica, vaša komunikacijska platforma i vaš marketinški alat – sve u jednom. Ona vam omogućuje da budete vidljivi, dostupni i relevantni u današnjem digitalnom svijetu. A ako uzmemo u obzir onu statistiku s početka (da 93% kupovnih odluka počinje online), jasno je da je imati web stranicu ključno za uspjeh u gotovo svakom poslu.
Iako svako web sjedište ima svoje specifičnosti, ovisno o namjeni, postoji nekoliko stranica koje su gotovo univerzalno važne. One čine "kostur" svakog dobrog web sjedišta:
Početna stranica je kao naslovnica knjige ili izlog trgovine. To je prvo što posjetitelji vide kad dođu na vaše web sjedište, i ona određuje hoće li ostati ili otići.
Što treba sadržavati dobra početna stranica?
Početna stranica je vaša prilika da ostavite odličan prvi dojam i potaknete posjetitelje da istraže vaše web sjedište.
Blog je mjesto gdje objavljujete članke, novosti, savjete, tutorijale...sve što je relevantno za vašu djelatnost i što bi moglo zanimati vašu publiku.
Zašto je blog važan?
Blog je moćan alat za privlačenje i zadržavanje posjetitelja, izgradnju brenda i povećanje prodaje.
Ova stranica je mjesto gdje se predstavljate – tko ste, čime se bavite, koja je vaša priča. Ljudi vole znati s kim imaju posla, pa je ovo prilika da se povežete s njima na osobnoj razini.
Što treba sadržavati stranica "O Nama"?
Stranica "O Nama" je prilika da izgradite povjerenje i povezanost s posjetiteljima.
Ova stranica je ključna za ostvarivanje kontakta s potencijalnim kupcima ili klijentima. Ona treba biti jednostavna i pregledna, i sadržavati sve potrebne informacije.
Što treba sadržavati kontakt stranica?
Kontakt stranica je most između vas i vaših posjetitelja. Olakšajte im da vas kontaktiraju!
Ovo je, naravno, ključna stranica za sve koji nešto prodaju – bilo da se radi o fizičkim proizvodima, digitalnim proizvodima ili uslugama.
Što treba sadržavati stranica proizvoda/usluga?
Cilj ove stranice je uvjeriti posjetitelje da kupe vaš proizvod ili uslugu.
To su, dakle, najvažnije stranice na svakom web sjedištu. Naravno, možete imati i druge stranice, ovisno o vašim specifičnim potrebama (npr. galeriju, portfolio, stranicu s čestim pitanjima, itd.), ali ovih pet su temelj.
Postoji nekoliko načina kako napraviti web stranicu, a koji ćete odabrati ovisi o vašim potrebama, vještinama i budžetu:
Ako tražite profesionalno rješenje i želite da netko drugi obavi sav posao umjesto vas, naša tvrtka, Optimus Development, nudi uslugu izrade web stranica po principu "ključ u ruke". To znači da mi preuzimamo sve aspekte izrade vaše web stranice:
Naš cilj je da vi dobijete funkcionalnu, privlačnu i učinkovitu web stranicu, bez da se morate brinuti o tehničkim detaljima.
Bez obzira na to kako izradite web stranicu, ključno je da imate kvalitetan sadržaj. A tu na scenu stupa pisanje prodajnog teksta (copywriting).
Što je copywriting?
Copywriting je vještina pisanja tekstova koji prodaju. To nisu samo suhoparni opisi proizvoda ili usluga. To su tekstovi koji privlače pažnju, bude interes, izazivaju želju i potaknu na akciju.
Zašto je copywriting važan za web stranicu?
Ako niste vješti u pisanju, možete angažirati profesionalnog copywritera koji će napisati tekstove za vašu web stranicu.
I to bi bilo to! Nadam se da vam je ovaj članak odgovorio na pitanje što je web stranica, zašto su važne i kako ih izraditi. Ako imate bilo kakvih pitanja, slobodno nas kontaktirajte!